Publish Guide
You can publish projects directly inside the studio. Pictarize will pack your project into an optimized distribution and serve it over CDN (content delivery network) for best performance! It's critical for web applications because users are impatient.
Once you publish, a publicly accessible URL for your web app will be generated.
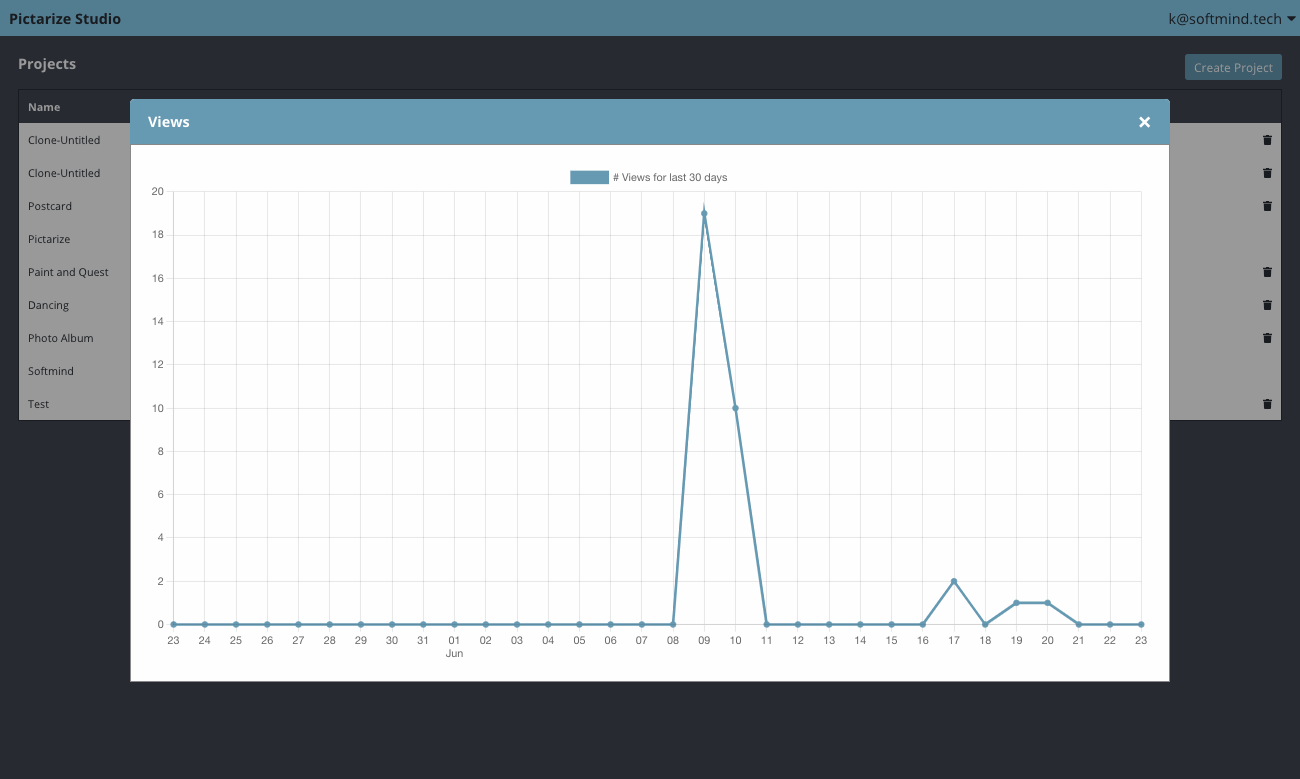
We also provide usage statistics so you can track your app performance.
Project Builds
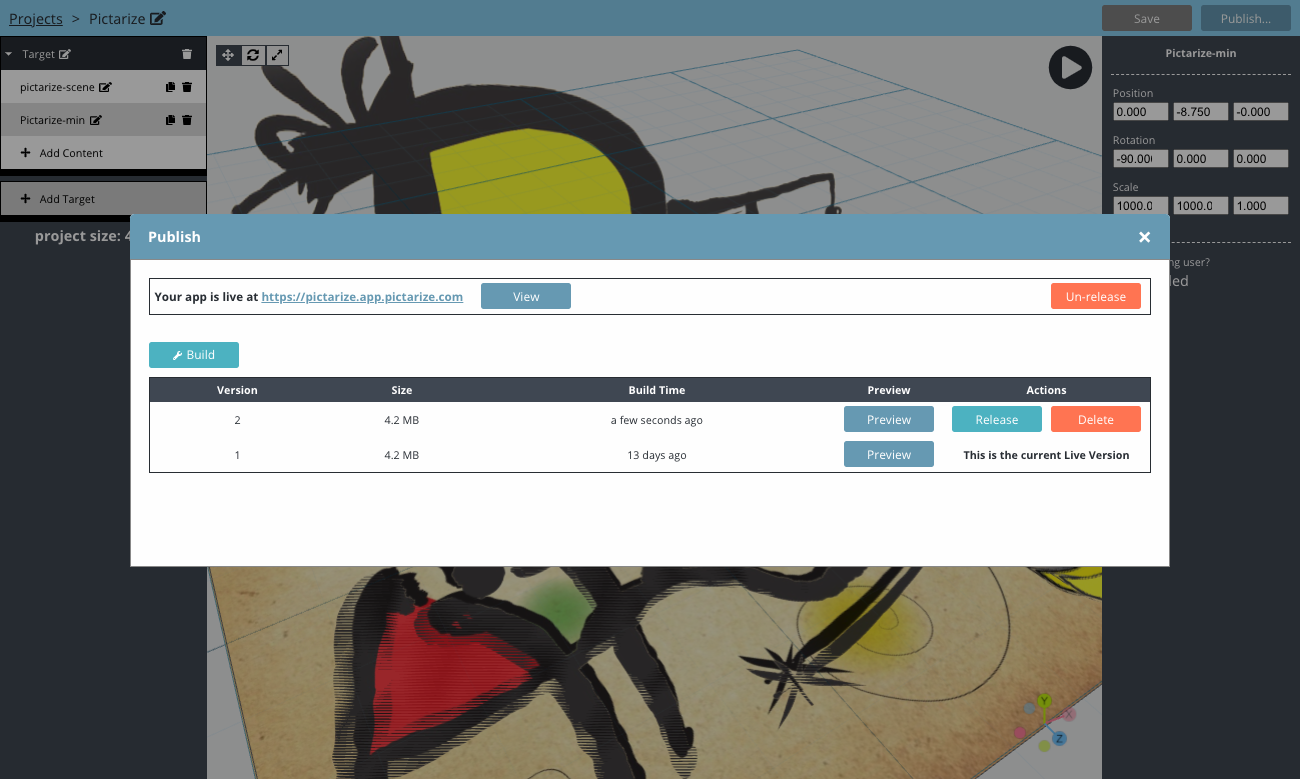
When you click the "Publish..." button on the menu bar, it will bring up the publishing popup like below:

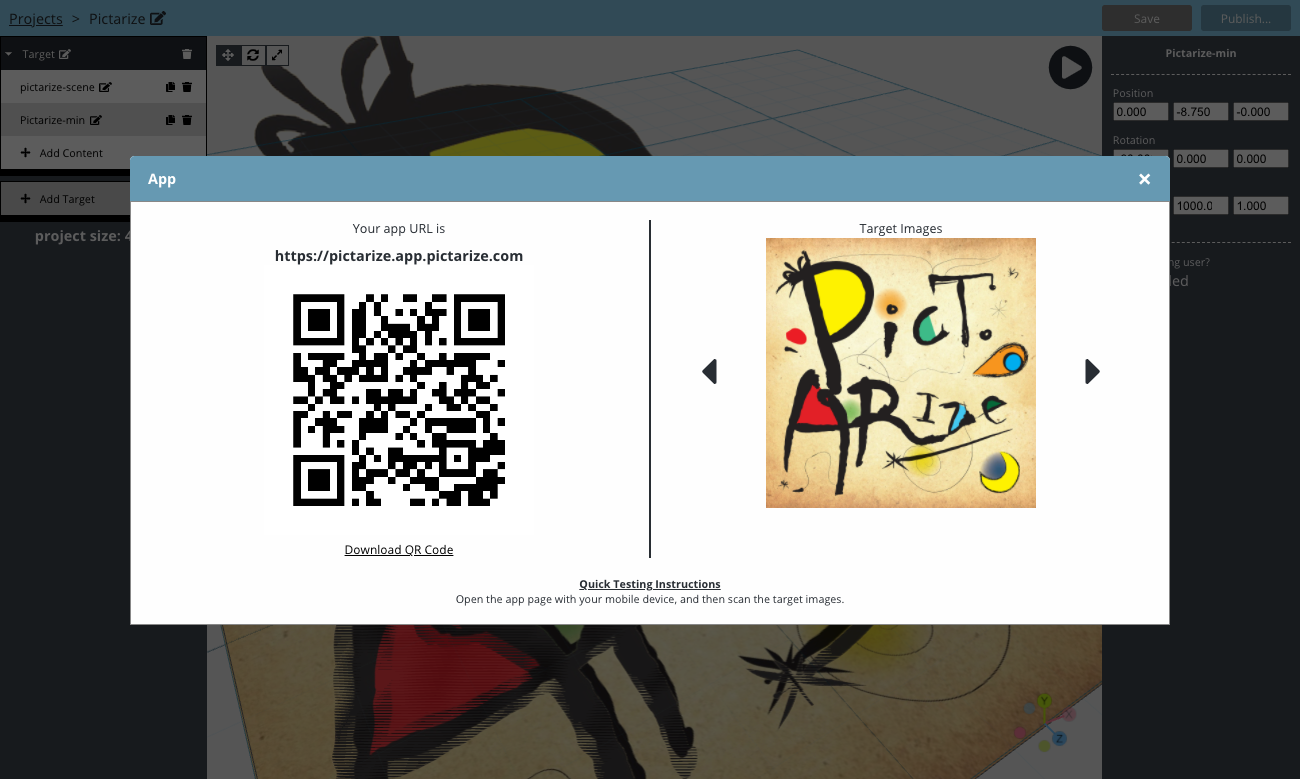
Building a project is as simple as clicking a "Build" button. Once it's done, You can view the effects in mobile devices. If you click "Preview" now, another popup like this will appear:

A publicly accessible URL will be generated each time you build. You can now open this URL with your mobile device. The QR code is there for your convenient. You can also see your target images on the popup, and they are also there for you to test the effects easily. When you open the URL with your device, you will see something like below. Point the camera to the target images to see the result!

Release
The Build preview is mostly for you to test out the effects in a real device, and they are NOT expected to be used in production. That URL changes everytime you build and they are not guaranteed to be long lasting. Also, there will be a "DEMO ONLY" notice on the web page.
If you are satisifed with the result, you need to release the project. To do that, you click the "Release" button next to your build. If this is the first time you release a particular project, you will then need to choose a unique and permanent URL for the app.
The URL format is https://XXX.app.pictarize.com, in which XXX can be whatever you like. You should use this URL for your production. Later when you update the project, you can rebuild and release to the same URL. You can also easily rollback to previous versions if needed.
Deliver to end users
Now you have a permanent app URL ready, so how do you deliver to end users. Basically, you need to send them the release URL so they can open your app, and then scan your target images to view the effects.
In practice, one common approach is to attach a QR code (i.e. your app URL) directly on your printed materials. For example, if it is an web AR business card, you can put the QR code on the card and say something like "AR effect here". This allows a seamless user experience because the users will be able to open your app through your card and then scan it right away.
To make your life easier, you can directly download the app QR code from the studio. However, some people prefer to customize the look of the QR code like applying a different color or attach a logo on it, which is also fine.
Monitor
Once your application is published, you will be able to monitor the daily usages in the statistics.